もっと見る:HTML&CSSコーディング
HTML&CSSコーディング
記事の骨組みをつくるタグ
まずは記事の基本的な構造を把握してから、どのようにHTMLで記述するのか確認してみましょう。
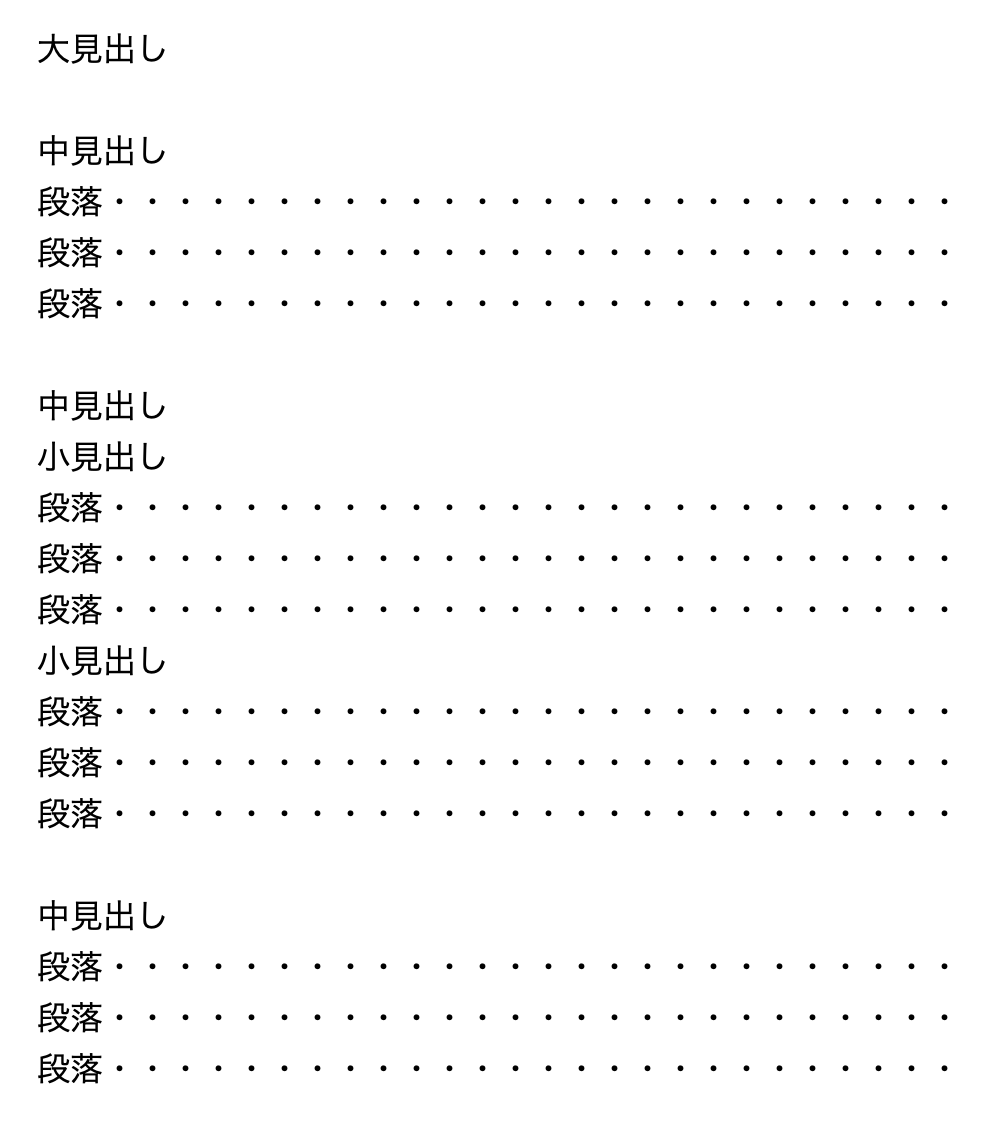
記事の基本的なつくり

ここで使われるHTMLタグは、見出しタグと段落タグです。この2つのタグを適切に使うだけでも、きれいな記事を構成できます。
<h1></h1> 見出しタグ
まずは、記事の見出しを構成する見出しタグです。
見出しは、英語でheadingなので、その頭文字を取って<h1></h1>、<h2></h2>・・のように記述します。
数字が大きいほど大きな見出しです。
<h1></h1>タグは、原則的にひとつのページに1個だけ設置します。<h2></h2>以下のタグでは、複数使っても大丈夫です。
見出しタグは<h6></h6>まで使えますが、構造が複雑になるのは望ましくないので、なるべく少なめに使うことをおすすめします。
<p></p>段落タグ
見出しの後には、段落が続きます。
段落の英語は、paragraphですので、その頭文字を取って<p></p>と記述します。
文章を改行したい場合は、<br>タグを挿入すれば改行できますが、新たに<p></p>を記述するほうがデザイン上、ベターです。
ウェブページでは、紙面よりも多めに段落分けした方が見やすくなります。
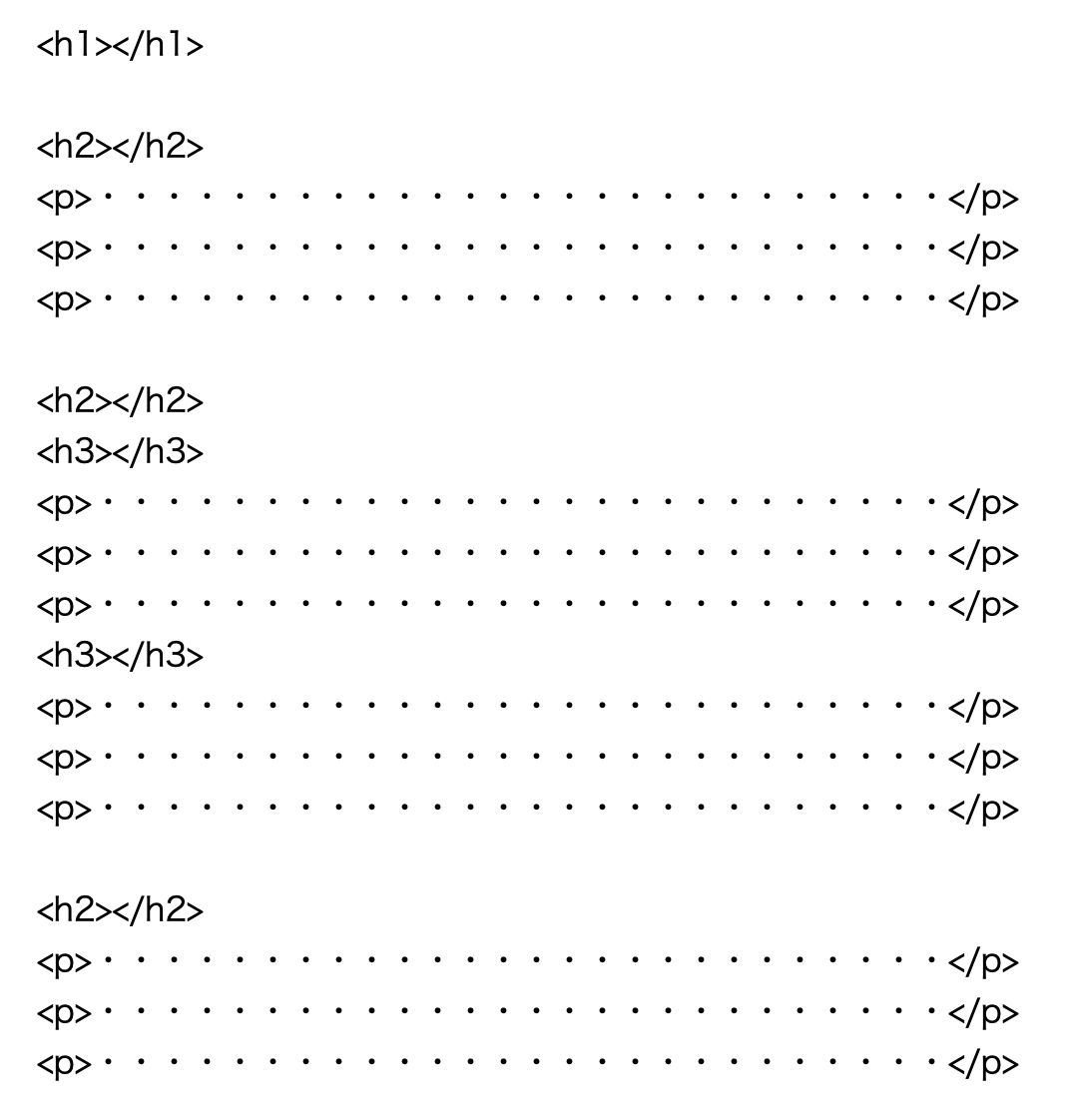
記事のHTML構造
記事の基本的なつくりをHTMLで記述すると、このようになります。

まずはこの2つ!
- <h1></h1>、<h2></h2>・・・<h6></h6>タグは見出し(heading)をつくるタグ
- <p></p>は、段落(paragraph)をつくるタグ
























