HTML&CSSコーディング
HTMLの役割とタグの使い方
HTMLはウェブページをつくるのに使うコンピューター言語です。最近では知識ゼロでウェブサイトをつくるサービスもありますが、HTMLのコーディングができるようになれば、カスタマイズできる幅が広がります。
ここでは、コーディングする前の知識として、HTMLの役割とタグの使い方について、わかりやすく解説します。
ウェブページ=HTMLファイル
ウェブサイト(ホームページ)は、ウェブページが集まったものです。そして、ひとつひとつのウェブページは基本的にHTMLファイルという、HTMLでコーディングされたファイルで構成されます。
サーバーに置かれたHTMLファイルをウェブブラウザ(Edge、Chrome、Safari、Firefoxなど)が解読することで、パソコンやスマホにHTMLで記述された内容が表示されます。
そのため、HTMLはブラウザに対して、これを表示してください、このコンテンツはこのようなものです、このページはこのような内容が書かれています、といった情報を伝えるための言語とも言えます。
HTMLタグの書き方
HTMLの書き方はとてもシンプルで、表示したいコンテンツを決まったタグで囲うのが基本です。
例えば、見出しを表示するには、見出しのテキストをhタグで囲います
<h1>見出しが入ります</h1>
タグは、半角の<>内に決まったタグ名を書きます。
また、多くの場合、タグは開始タグと終了タグをセットで使います。終了タグにはタグ名の前にスラッシュが入ります。上記例でいうと、<h1>が開始タグ、</h1>が終了タグです。
こうすることで、ここからここまでが見出しであることを伝えられます。
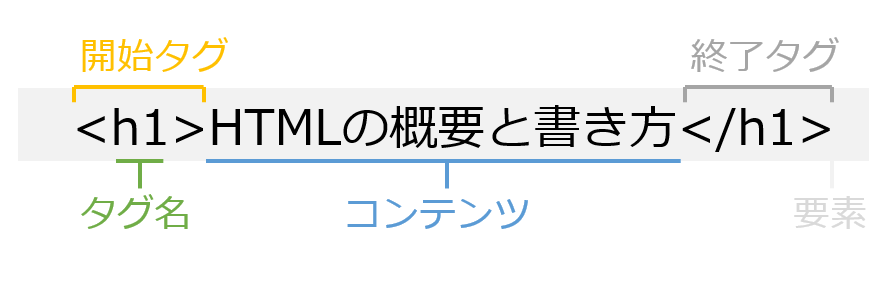
HTMLタグ各部の名称
HTMLタグの各部の名称を覚えておくと、学習するうえで説明や解説が理解しやすくなります。
すぐに覚える必要はないと思いますが、ある程度コーディングできるようになったら、改めて見直してみてください。

終了タグがないものもある
HTMLタグによっては、終了タグをつけないものもあり、これは空要素と呼ばれます。
例えば、画像を表示するimgタグや改行タグのbrタグなどです。
HTMLタグの書き方の注意点
以下、HTMLでコーディングするときの主な注意点です。
- タグ名もカッコ(<>)も半角で入力する
- 終了タグには、タグ名の直前に半角スラッシュ(/)を入れる
- 開始タグと終了タグに入るタグ名は同じにする
- 終了タグのないタグもある(空要素)
























