もっと見る:jimdo
Jimdoウェブデザイン
複数の段落を枠線で囲む
Jimdoで複数の段落を枠線で囲みたいとき、ワンクリックで実装できるメニューがありませんので、HTML/CSSを編集する必要があります。
段落が1つだけ、あるいは簡単な一文だけを枠線で囲む方法については、Jimdoウェブデザイン:文章を枠線で囲むをご覧ください。
段落が複数になる場合は、<div></div>タグを使って簡単に処理できます。
手順
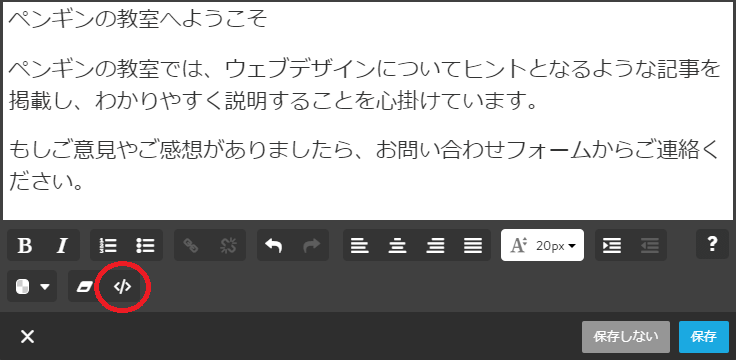
- コンテンツ「文章」で文章を入力したら、メニュー「HTMLを編集」を開きます。
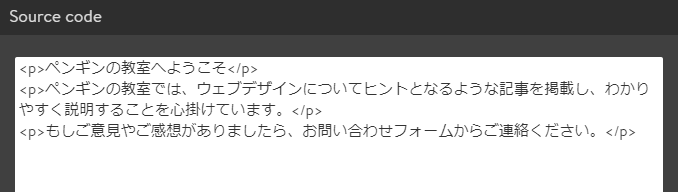
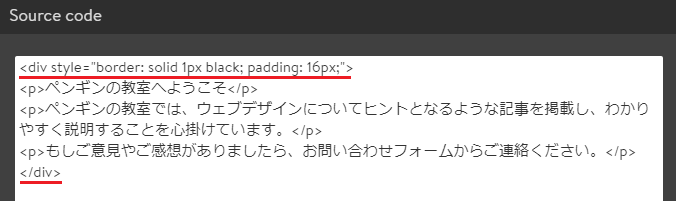
- 最初の行に下記コードを、
- 最後の行に下記コードをペーストします。
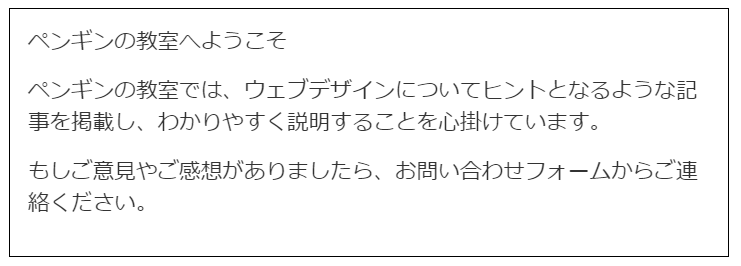
- OKを押して、保存する。


<div style="border: solid 1px black; padding: 16px;">
</div>


ペーストしたコードの解説
style=" "は、デザインを指定するエリアです。ここにどのようなデザインにするか具体的に記述します(CSS)。
border: solid 1px black;について、borderは枠線、solidはその枠線の種類を、1pxはその枠線の太さを、blackはその枠線の色を指定しています。
solid は単線の指定で、次のように変更することもできます。
- solid:単線
- double:二重線
- dashed:ハイフン線
- dotted:点線
- outset:立体
- inset:窪み
枠線の色はカラーネームのほか、カラーコード(16進数)で指定することもできます。
| カラーネーム | カラーコード |
|---|---|
| Blue | #0000FF |
| Red | #FF0000 |
| Yellow | #FFFF00 |
| Green | #008000 |
| Brown | #A52A2A |
| Grey | #808080 |
| White | #FFFFFF |
| Black | #000000 |
そして、枠線を太くしたければpxの数字を大きく、細くしたければpxの数字を小さくします。
padding: 16px;について、paddingは枠線からコンテンツまでの距離を指定します。ここでのコンテンツとは文章のことで、枠線と文章の間に16pxの余白を持たせています。
もっと余白を広くもたせたければpxの数字を大きく、狭くしたければpxの数字を小さくします。
ここでは上下左右の余白を一括で指定していますが、それぞれ別の値を指定することもできます。詳しくは、padding/marginの指定方法(準備中)をご覧ください。
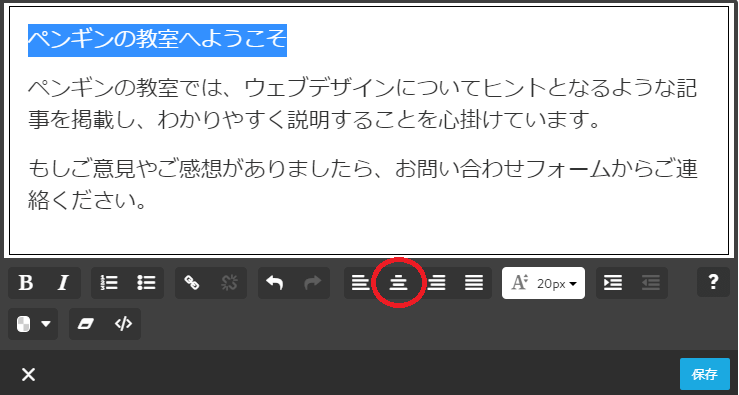
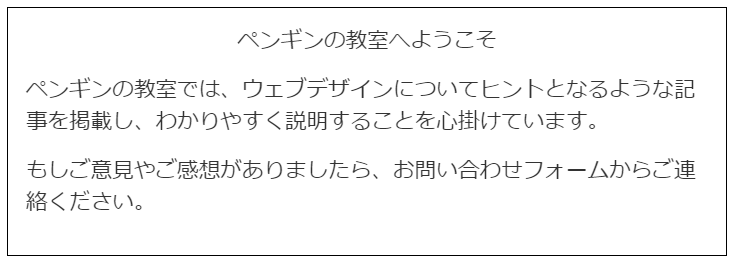
枠線内の文章を中央寄せにする
枠線で囲んだ段落のうち、特定の文章を中央寄せにするには、その文章をドラッグしてメニューから「中央寄せ」を選べばOKです。