もっと見る:jimdo
Jimdoウェブデザイン
画像を枠線で囲む
Jimdoでは既存のコンテンツ「画像」を使うことで、簡単に画像を設置できます。
画像を拡縮したり、位置を揃えたりする機能はメニューにありますが、画像を枠線で囲むにはヘッダーにCSSコードを記述します。
手順
- コンテンツ「画像」で画像を設置する。
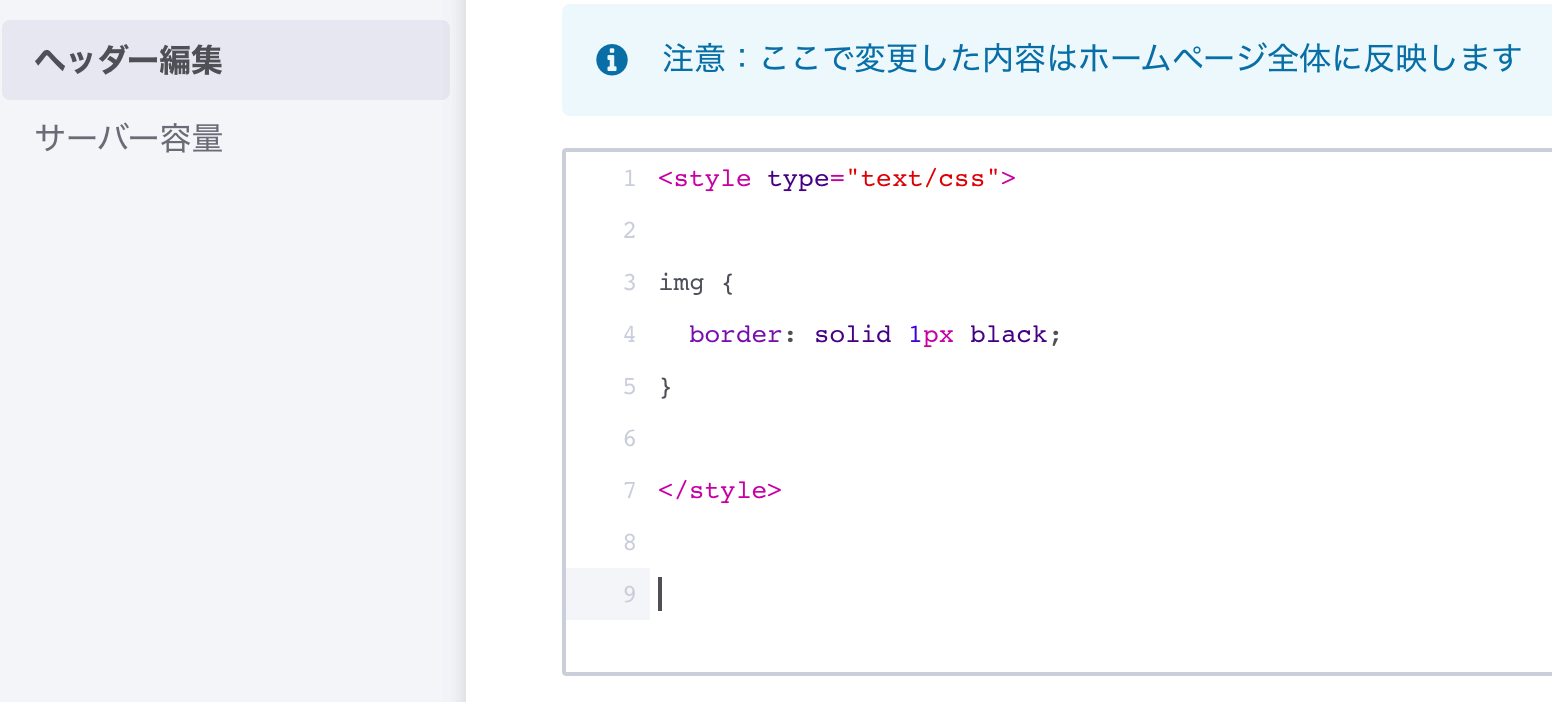
- 管理メニューの「基本設定」から「ヘッダー編集」を開いて、下記コードをペーストします。
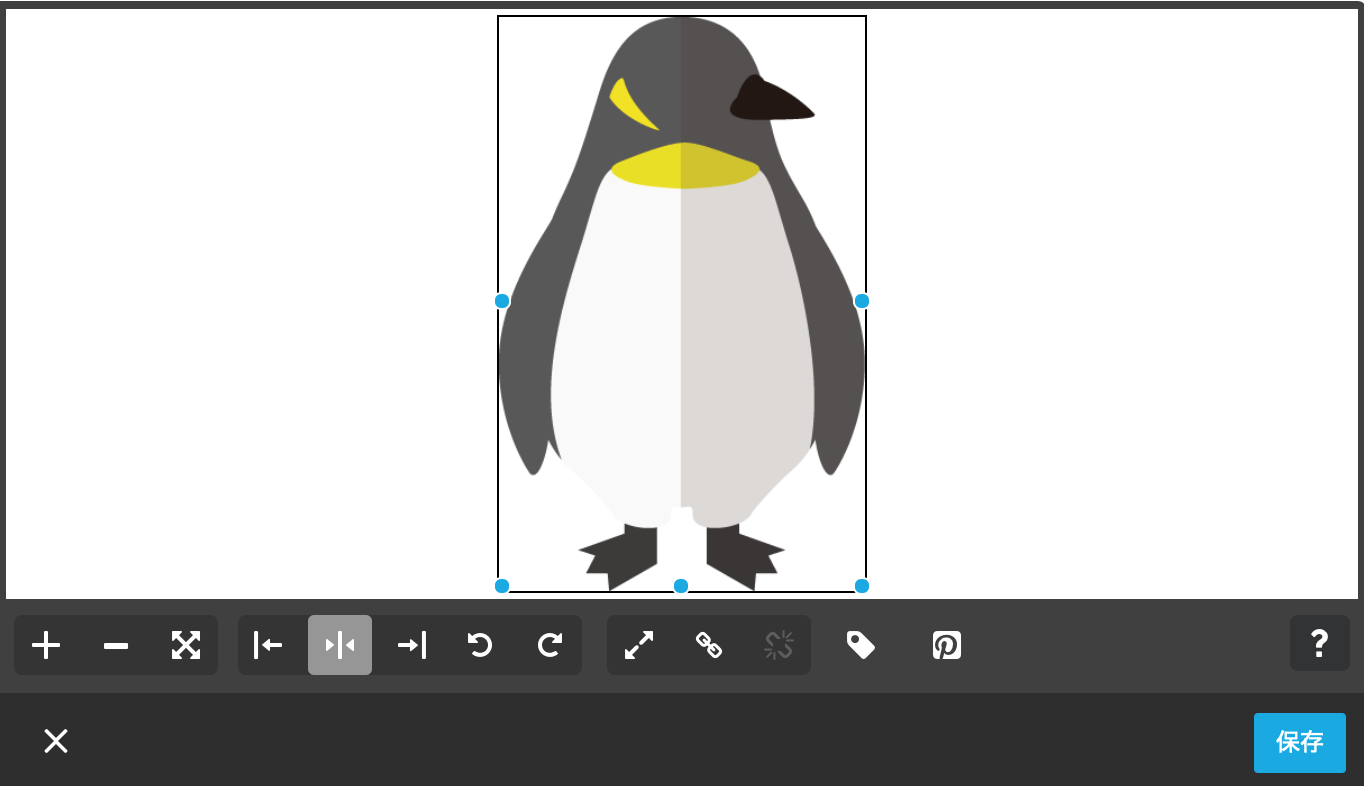
- 保存完了を押して、完成。

<style type="text/css">
img {
border: solid 1px black;
}
</style>
img {
border: solid 1px black;
}
</style>


ペーストしたコードの解説
<style type="text/css">・・・</style>の・・・はデザインを指定するエリアで、ここにデザイン情報(CSSコード)を記述します。
img{・・・・}の・・・に、画像(img)に対するデザインを指定します。
border: solid 1px black;について、borderは枠線、solidはその枠線の種類を、1pxはその枠線の太さを、blackはその枠線の色を指定しています。
solid は「単線」を表しますが、次のように変更することもできます。
- solid:単線
- double:二重線
- dashed:ハイフン線
- dotted:点線
- outset:立体
- inset:窪み
blackは要するに黒ですが、次のようにカラーネームまたはカラーコード(16進数)で指定することもできます。
| カラーネーム | カラーコード |
|---|---|
| Blue | #0000FF |
| Red | #FF0000 |
| Yellow | #FFFF00 |
| Green | #008000 |
| Brown | #A52A2A |
| Grey | #808080 |
| White | #FFFFFF |
| Black | #000000 |
そして、枠線を太くしたければpxの数字を大きく、細くしたければpxの数字を小さくします。





















