もっと見る:jimdo
Jimdoウェブデザイン
リストの行頭の位置を揃える
Jimdoのコンテンツ「文章」から番号付きリストまたは番号なしリストを使うと、行頭が右に下がりすぎることがよくあります。
ここでは、リストの行頭をその上下のコンテンツにあわせる方法をわかりやすく解説します。
【関連記事】
番号なしリストの調整手順
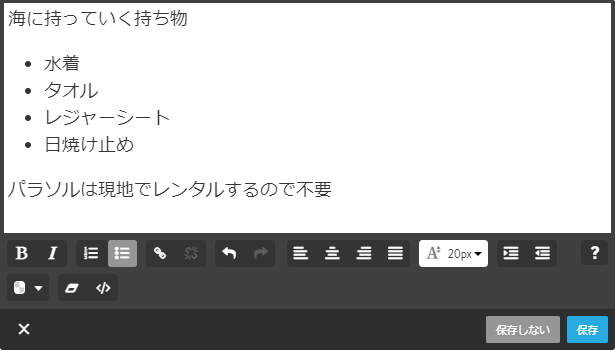
番号なしリストを設定すると、行頭が点(・)になります。この点の位置を上下のコンテンツにあわせてみます。
- コンテンツ「文書」から「番号なしリスト」を設定します。
- 管理メニューから「基本設定」→「ヘッダー編集」を選択します。
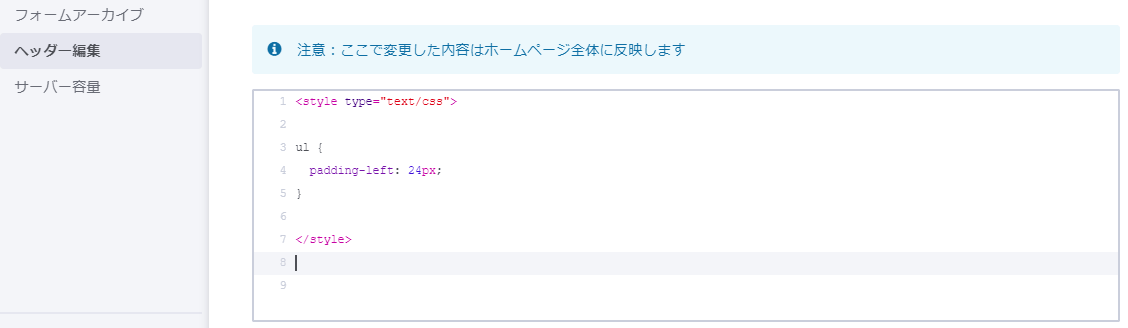
- 下記コードをコピーして、ヘッダー編集画面にペーストします。
- 保存して完成です。

<style type="text/css">
ul {
padding-left: 24px;
}
</style>
ul {
padding-left: 24px;
}
</style>


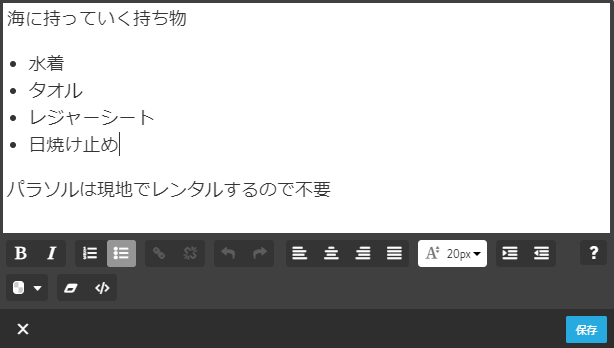
これで、リストの点と上下のコンテンツの位置が揃いました。
ulは、"unordered list"の略で、番号なしリストを表すCSSセレクタです。続く{・・・}の中に、どのようなデザイン上の調整を行うかを記述します。
padding-leftでは、左の余白を調節します。より正確には、箱(ボックス)のその中身(コンテンツ)までの左側の距離を設定するものです。
24pxは、その余白の具体的な距離になります。サイトごとにフォントサイズや使用するレイアウトが異なるので、ここの数値は適宜調整してみてください。数値を大きくすればより右に、数値を小さくすればより左に移動します。
番号付きリストの調整手順
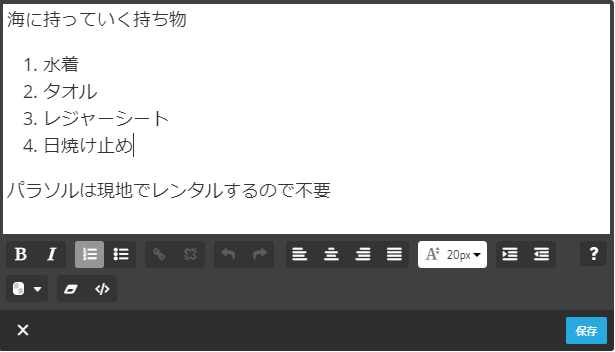
番号付きリストを設定すると、行頭が「1、2、3・・」となります。この数字の位置を前後のコンテンツの位置にあわせてみます。
基本的な手順は、番号なしリストの場合とほとんど同じで、コピペするCSSコードが少し違うだけです。
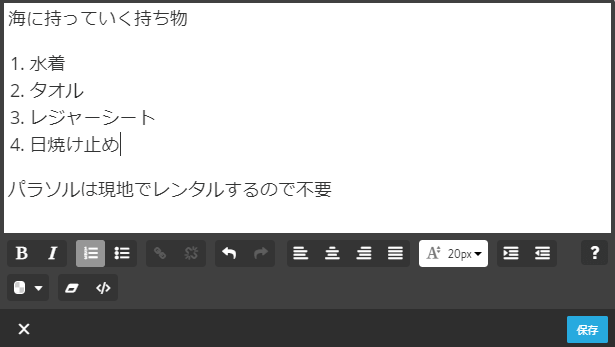
- コンテンツ「文書」から「番号付きリスト」を設定します。
- 管理メニューから「基本設定」→「ヘッダー編集」を選択します。
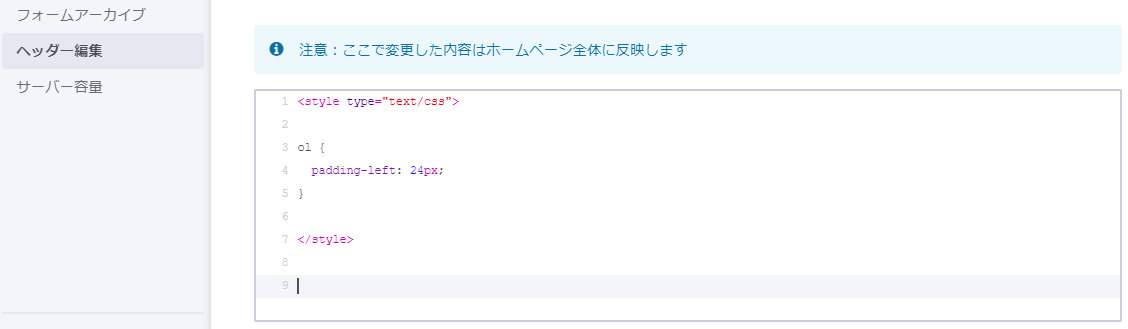
- 下記コードをコピーして、ヘッダー編集画面にペーストします。
- 保存して完成です。

<style type="text/css">
ol {
padding-left: 24px;
}
</style>
ol {
padding-left: 24px;
}
</style>


olは、"ordered list"の略で、番号つきリストを表すCSSセレクタです。続く{・・・}の中に、どのようなデザイン上の調整を行うかを記述します。
それ以外は、番号なしリストと同じです。同様に24pxは、適宜調整してみてください。
リストの行頭の位置が他のコンテンツの位置と揃うと整然として、とても見栄えが良くなります。
コピペするだけで簡単なので、ぜひ試してみてください。
【関連記事】





















