もっと見る:jimdo
Jimdoウェブデザイン
リスト行頭の点や数字を変更する
Jimdoで番号なしリストを設定したときの点(・)、番号付きリストを設定したときの数字(1、2、3)の種類は変更することができます。
ただ、既存のメニューからは変更できないので、ヘッダーでCSSコードを記述します。
【関連記事】
番号なしリストの点(・)を変更する方法
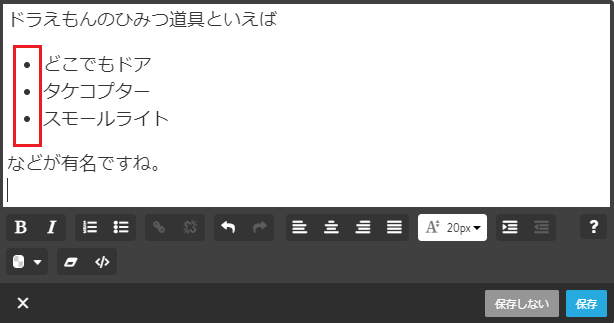
- コンテンツ「文書」から「番号なしリスト」を設定します。
- 管理メニューから「基本設定」→「ヘッダー編集」を選択します。
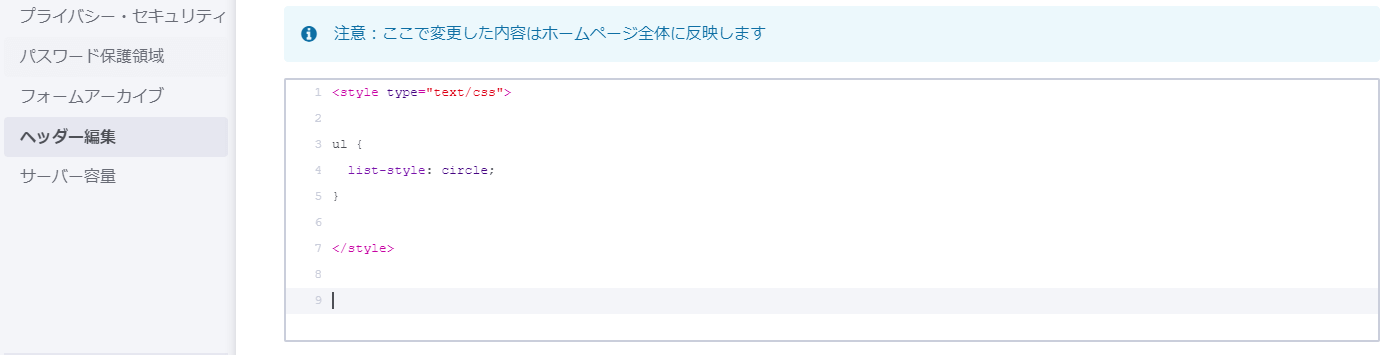
- 下記コードをコピーして、ヘッダー編集画面にペーストします。
- 保存して完成です。

<style type="text/css">
ul {
list-style: circle;
}
</style>
ul {
list-style: circle;
}
</style>


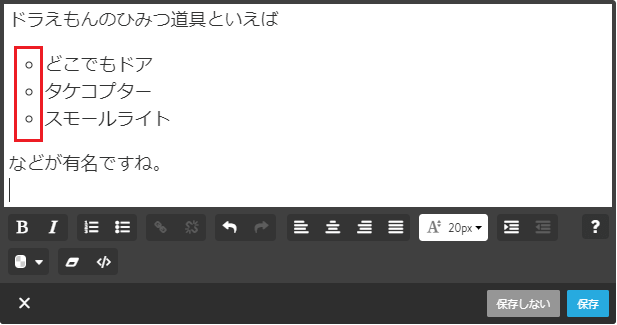
これで、番号なしリストの点(・)の種類を白丸に変更できました。
ulは、"unordered list"の略で、番号なしリストを表すCSSセレクタです。続く{・・・}の中に、どのようなデザイン上の調整を行うかを記述します。
list-styleでは、リストのデザインを一括指定することができます。種類を変更するだけなら、list-style-typeでも構いません。
circleは、白丸になります。circleは、適宜次のように変更してみてください。
- 黒丸:disc(デフォルト)
- 白丸:circle
- 四角:square
- なし:none
番号付きリストの番号(1、2、3)を変更する方法
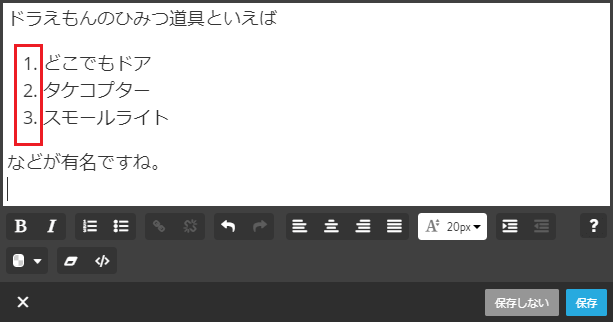
- コンテンツ「文書」から「番号付きリスト」を設定します。
- 管理メニューから「基本設定」→「ヘッダー編集」を選択します。
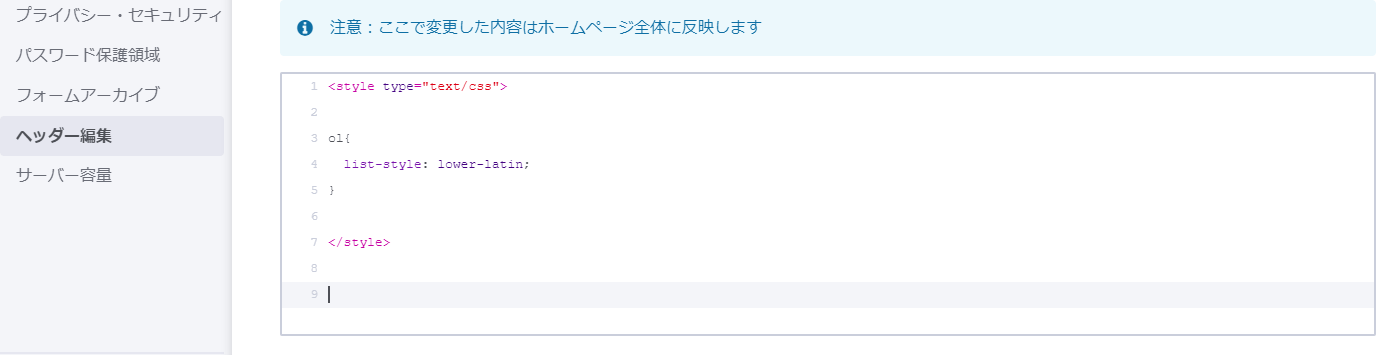
- 下記コードをコピーして、ヘッダー編集画面にペーストします。
- 保存して完成です。

<style type="text/css">
ol {
list-style: lower-latin;
}
</style>
ol {
list-style: lower-latin;
}
</style>


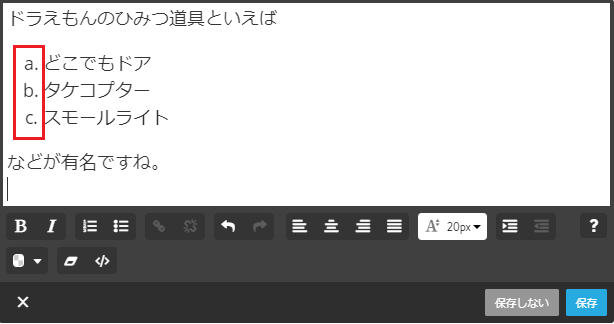
これで、番号付きリストの「1、2、3」が「a. b. c.」に変更できました。
olは、"ordered list"の略で、番号付きリストを表すCSSセレクタです。続く{・・・}の中に、どのようなデザイン上の調整を行うかを記述します。
list-styleは同様に、リストのデザインを一括指定することができます。
lower-latinは、小文字アルファベットです。lower-latinは、次のように適宜変更してみてください。
- 数字:decimal(デフォルト)
- 0付き数字:decimal-leading-zero
- アルファベット小文字:lower-latin
- アルファベット大文字:upper-latin
- 漢数字:cjk-ideographic
- ひらがな:hiragana
- カタカナ:katakana
- いろは:hiragana-iroha
- イロハ:katakana-iroha
- ローマ数字小文字:lower-roman
- ローマ数字大文字:upper-roman
【関連記事】





















