Jimdoウェブデザイン
文章の背景に色をつける
Jimdoのコンテンツ「文章」では、メニューにある既存の機能を使って、文字色を調整することはできますが、文章の背景に色をつけることはできません。
背景色を設定するには、HTMLを少し編集することになります。
背景色を個別に設定することで、記事コンテンツのバリエーションが増え、サイトデザインの幅が広がります。
文章背景色の設定手順
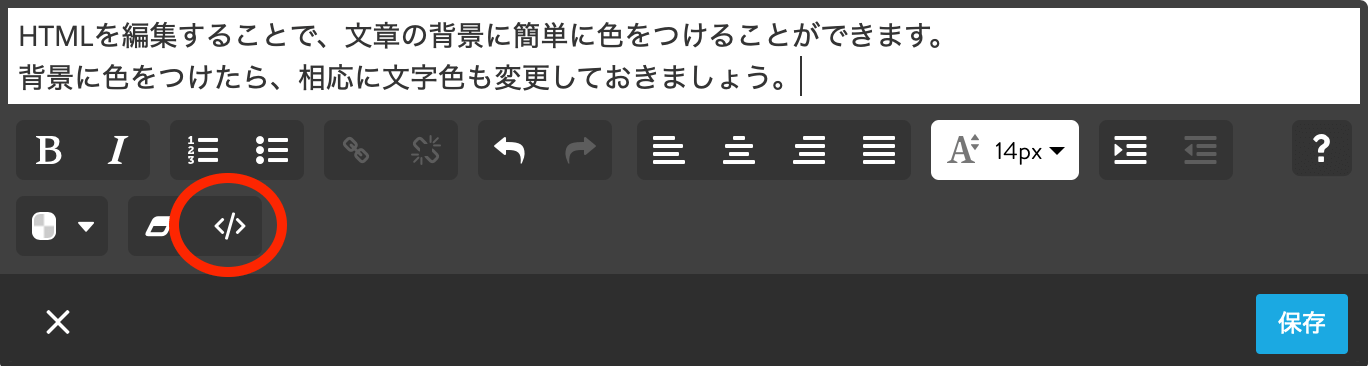
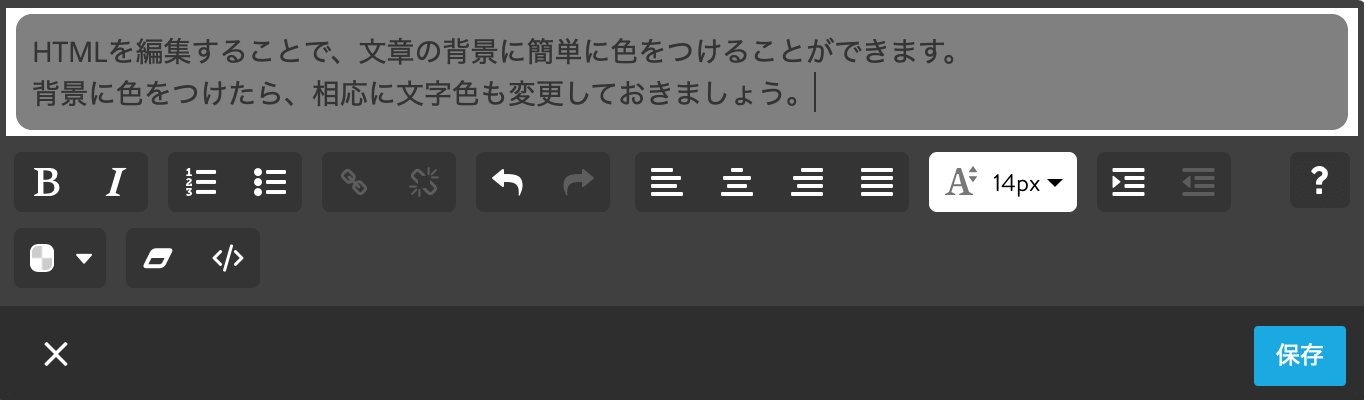
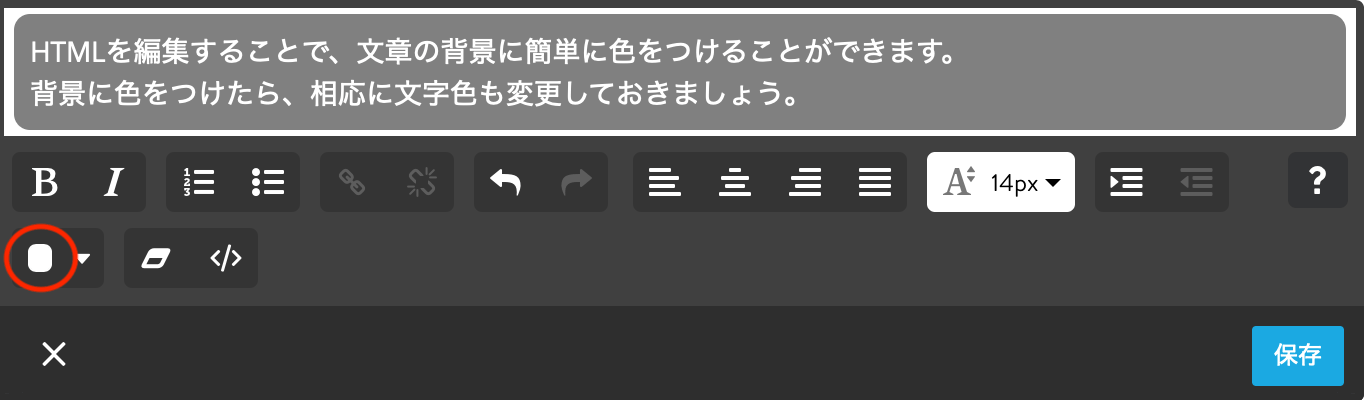
- コンテンツ「文章」で文字を入力したら、メニューから「HTMLを編集」を選びます。
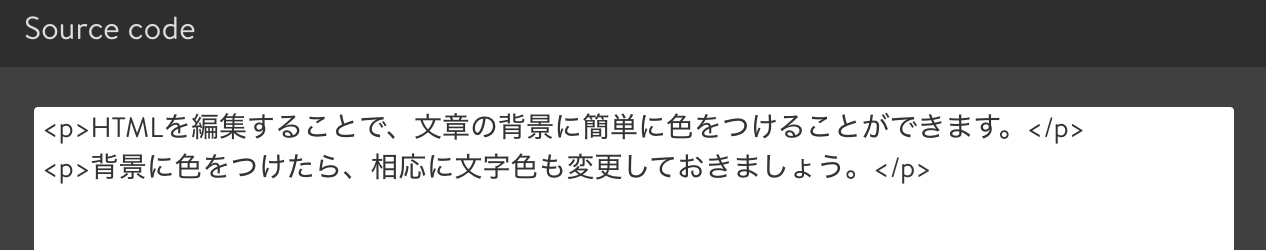
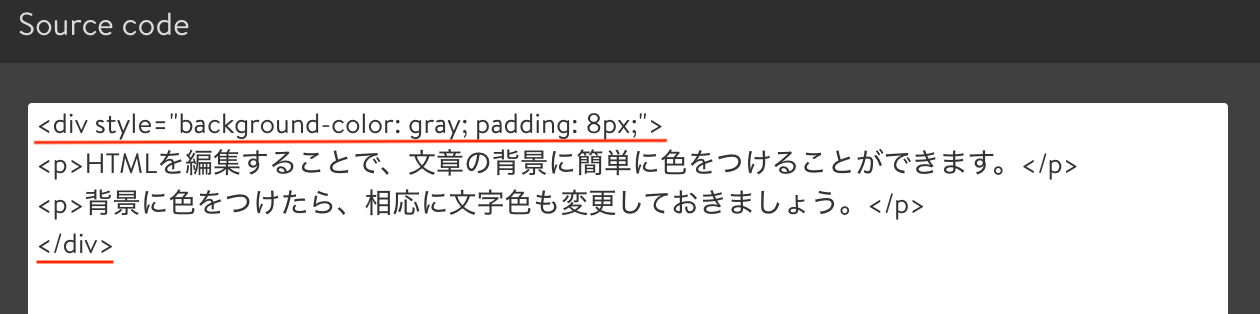
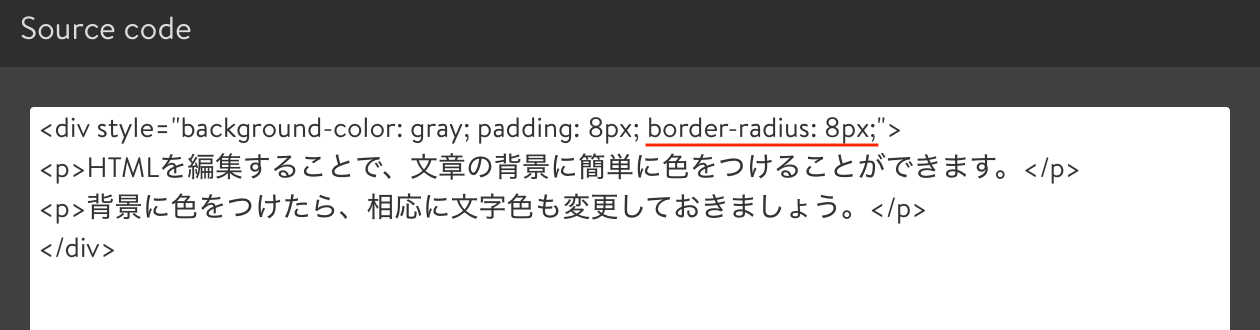
- コードの最初の行と最後の行に、それぞれ下記のコードをペーストします。
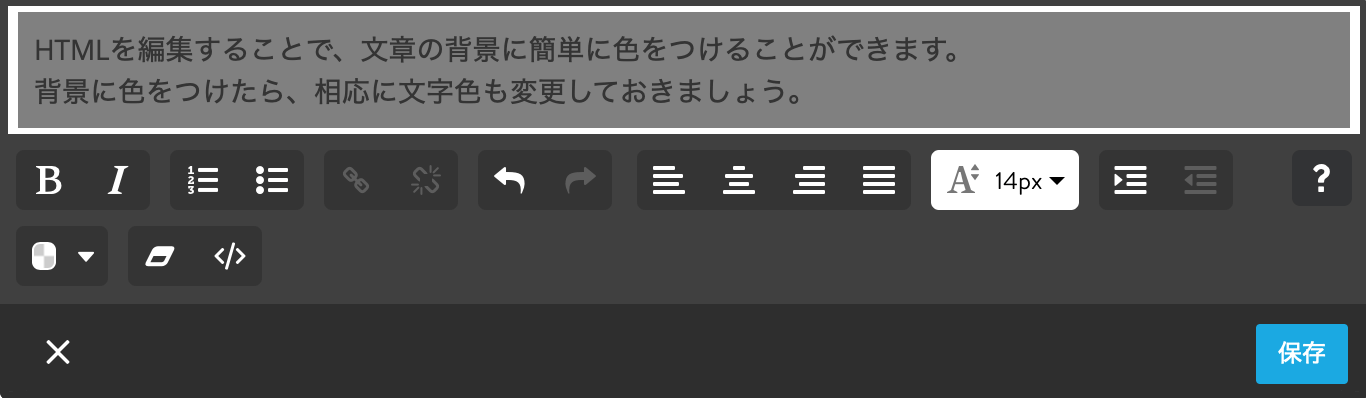
- OKを押して、保存する。
- もし、角を丸くしたいのなら、下記コードを画像のとおりに挿入します。
- 保存完了を押すと、背景色「グレー」、枠から文章までの距離「8px」、角が半径「8px」の円周、の背景ができあがります。
- 背景色によっては、文字色を調整する方が望ましい場合もありますので、適宜調整します。


最後の行:</div>

ペーストしたコードのうち、grayは背景色の指定です。別のカラーネーム、カラーコード、RGBを指定することで、背景色を変更できます(カラーネーム/カラーコード一覧)。
配色の参考には、3色の配色見本サイトTricolorsがおすすめです。
また、ここでの8pxは、枠と文字までの上下左右の距離です。値を大きくすれば間隔はより広く、値を小さくすれば間隔はより狭くなります。




設定したコードの解説
最初の行と最後の行に挿入した<div....>xxxxx</div>で、文章をボックスの中に入れたことになります。
style以下の記述が、そのボックスに対するデザインの指示になります。
background-colorはボックスの背景色、paddingはボックスの枠と中身(ここでは文章)との距離、border-radiusはボックスの角の丸みを表しています。
背景色つき文章は応用が効く
文章の背景に色をつけられるようになると、デザイン上の幅が広がるだけでなく、さまざまなコンテンツを作成するのに応用が効きます。
例えば、複数の背景色つき文章を矢印で結ぶことで、フローチャートを作成できます。
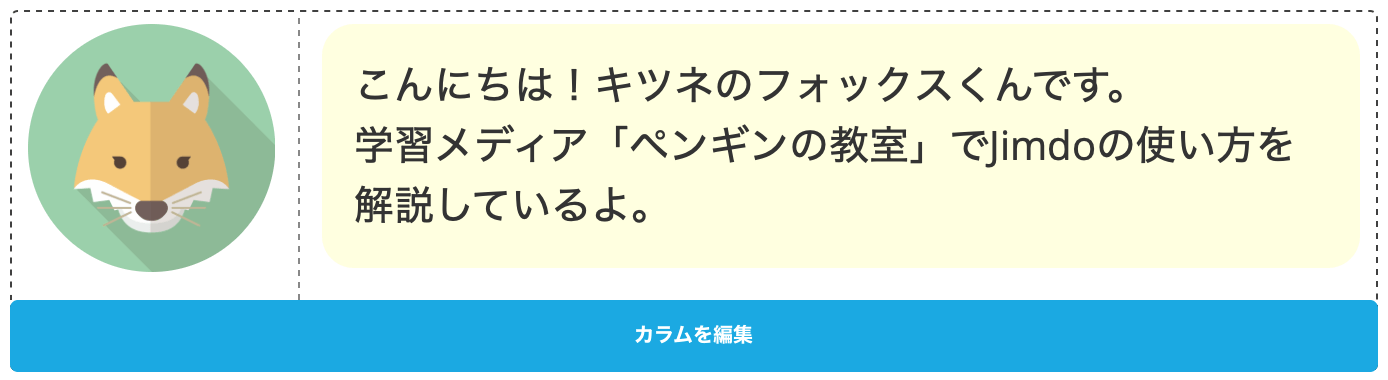
また、2列のカラムのうち、片方を丸めたプロフィール画像、もう片方を背景色つき文章とすることで、吹き出し風のコンテンツを作ることもできます。

サイト上で画像を丸く表示する方法は「Jimdoウェブデザイン:画像を丸くする」で解説しています。
吹き出し風コンテンツの作り方は「Jimdoウェブデザイン:丸い画像+背景色つき文章で吹出風コンテンツを作る」をご覧ください。





















