Jimdoウェブデザイン
文章を枠線で囲む
Jimdoで文章を枠線で囲みたいとき、ワンクリックで実装できるメニューがありませんので、HTML/CSSを編集する必要があります。
とはいっても、とても簡単に実装できるので、身構える必要はありません。
ここでは、短い文章や1つの段落を枠線で囲む方法を紹介します。複数の段落を枠線で囲むにはをJimdoウェブデザイン:複数の段落を枠線で囲むをご覧ください。
文章を枠線で囲む方法
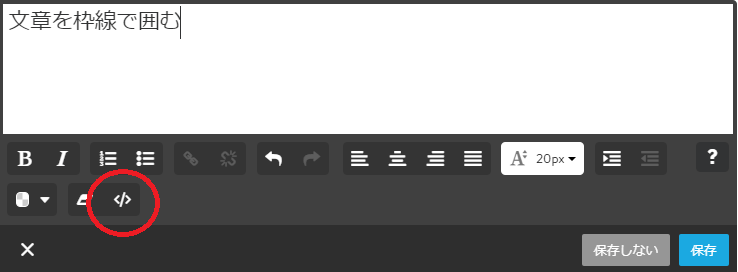
- コンテンツから「文章」を選択、枠線で囲みたい文字を入力します。
- メニューから「HTMLを編集」を開きます。
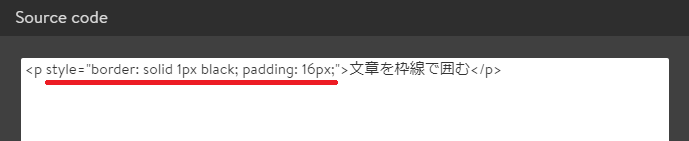
- 入力した文字が<p>と</p>で囲まれているので、はじめの<p>のうち、pの直後に半角スペースをとって、下記コードをペーストします。
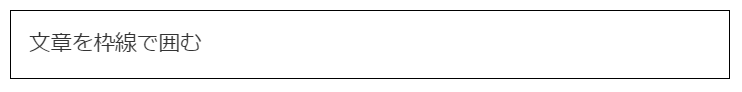
- 「OK」→「保存する」で完成



ペーストしたコードの解説
style=" "は、デザインを指定するエリアです。ここにどのようなデザインにするか具体的に記述します(CSS)。
border: solid 1px black;について、borderは枠線、solidはその枠線の種類を、1pxはその枠線の太さを、blackはその枠線の色を指定しています。
solid は単線の指定で、次のように変更することもできます。
- solid:単線
- double:二重線
- dashed:ハイフン線
- dotted:点線
- outset:立体
- inset:窪み
枠線の色はカラーネームのほか、カラーコード(16進数)で指定することもできます。
| カラーネーム | カラーコード |
|---|---|
| Blue | #0000FF |
| Red | #FF0000 |
| Yellow | #FFFF00 |
| Green | #008000 |
| Brown | #A52A2A |
| Grey | #808080 |
| White | #FFFFFF |
| Black | #000000 |
そして、枠線を太くしたければpxの数字を大きく、細くしたければpxの数字を小さくします。
padding: 16px;について、paddingは枠線からコンテンツまでの距離を指定します。ここでのコンテンツとは文章のことで、枠線と文章の間に16pxの余白を持たせています。
もっと余白を広くもたせたければpxの数字を大きく、狭くしたければpxの数字を小さくします。
ここでは上下左右の余白を一括で指定していますが、それぞれ別の値を指定することもできます。詳しくは、padding/marginの指定方法(準備中)をご覧ください。
枠線内の文章を中央寄せにする
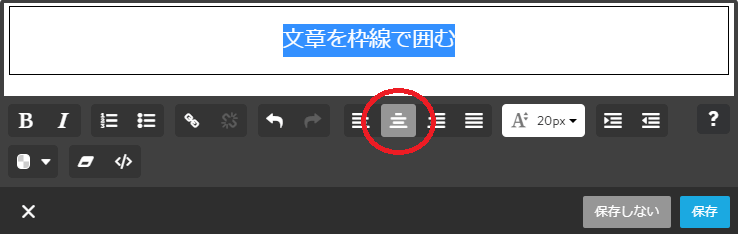
枠線で囲んだ文章を中央寄せにするには、通常通りメニューから「中央寄せ」を選べばOKです。

あるいは、ペーストするコードにtext-align: center;を追加してもOKです。
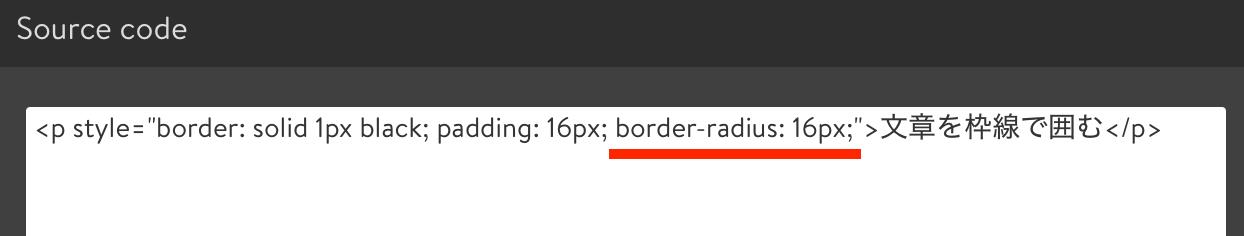
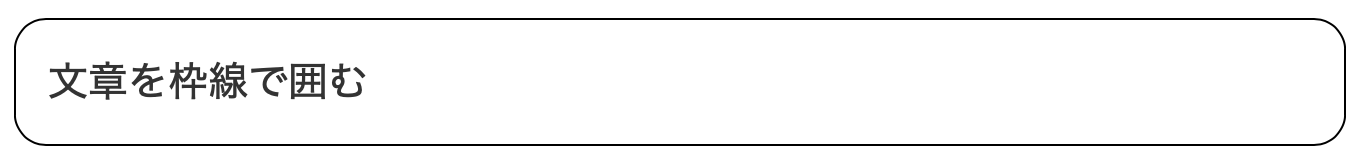
枠の角を丸める
ペーストするコードにborder-radius: 16px;を追加することで、囲んだ枠を丸めることができます。borderは枠線、radiusは半径を意味します。


指定する値は16pxじゃなくても大丈夫です。細かな説明は省きますが、数値を大きくすれば角がより丸く、数値を小さくすれば角がより尖ります。
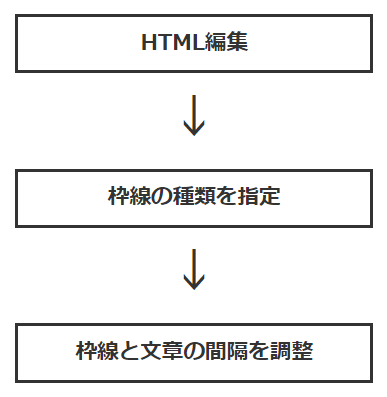
枠線を活用する
枠線を活用すると、下のようなフローチャートも「文章」コンテンツだけで作成できます。

仕組みは単純ですが、カラムと枠付きの文章を組み合わせるだけでも、思いのほか創造性が膨らみます。
パズル感覚で、ぜひいろいろ試してみてください。





















