もっと見る:jimdo
Jimdoウェブデザイン
画像を丸くする
Jimdoではコンテンツ「画像」を使うことで、画像を挿入することができます。
この機能はとても手軽ですが、手軽である反面、挿入した画像のデザインを調整するような細かな処理には対応していません。
ここでは、コンテンツ「画像」を使わずに画像を挿入し、挿入した四角い画像を、サイト上で丸く処理する方法を解説します。
スタートとゴール
サイト上で正方形の画像の四隅を丸めて、画像を円にします。丸い画像は、プロフィール画像などで多用されます。
丸くする前

丸くした後

画像を丸くする手順
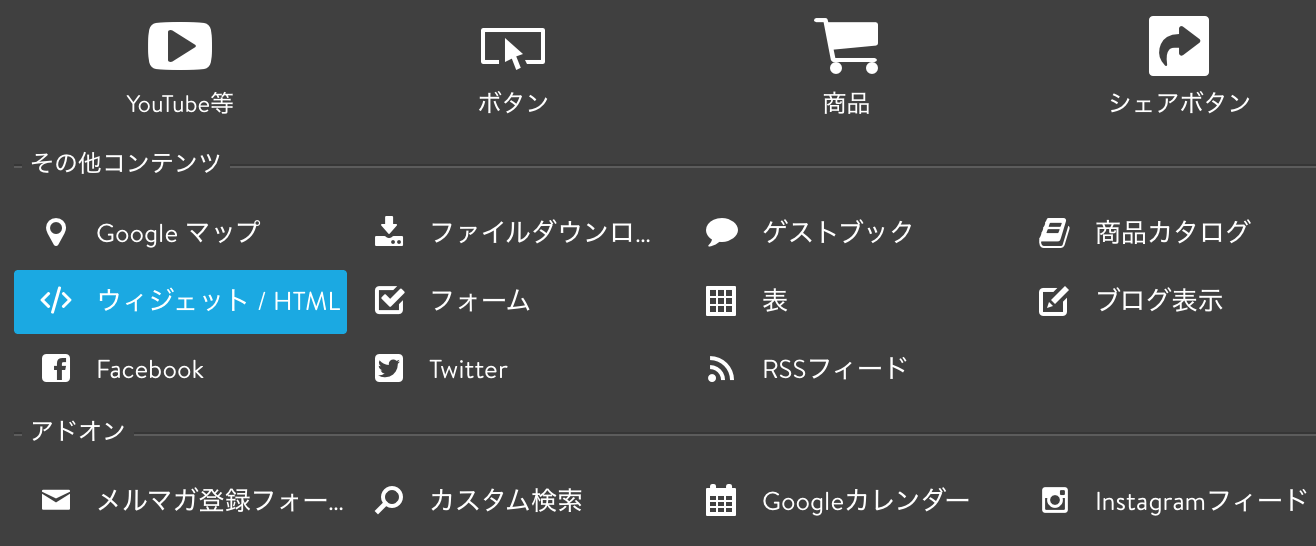
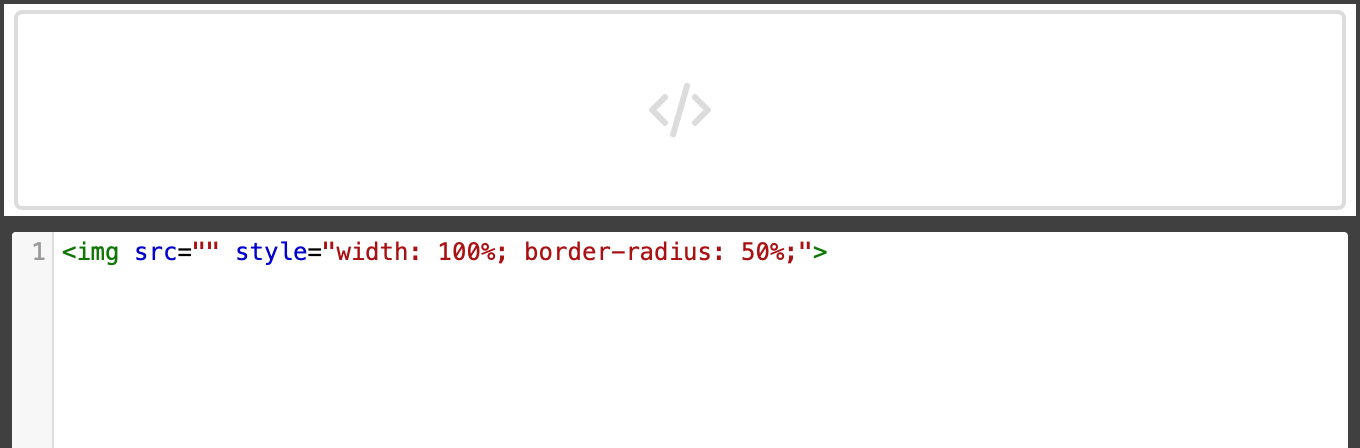
- コンテンツ「ウィジェット/HTML」を開いて、下記コードをペースト、一旦保存します。
- 次に、素材サイトなどから正方形の画像を用意します。
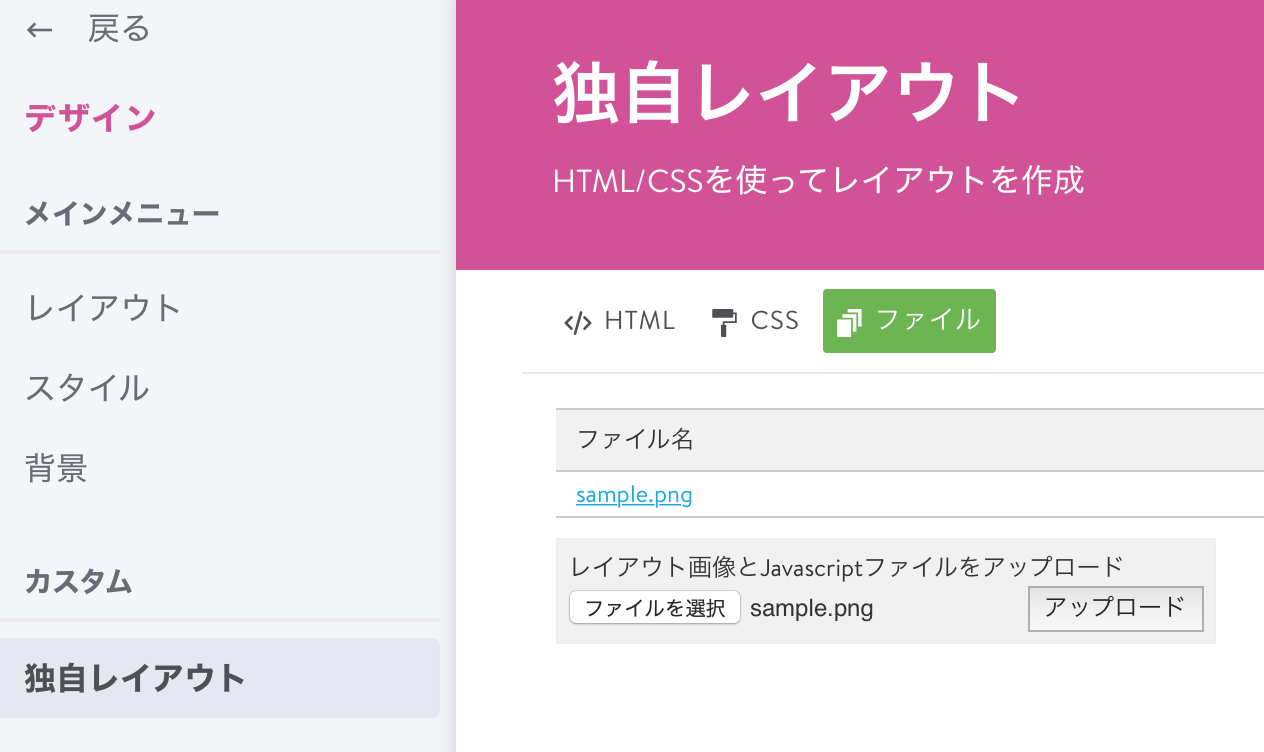
- 管理メニューから「デザイン」→「独自レイアウト」に進み、「ファイル」タグから、画像をアップロードします。
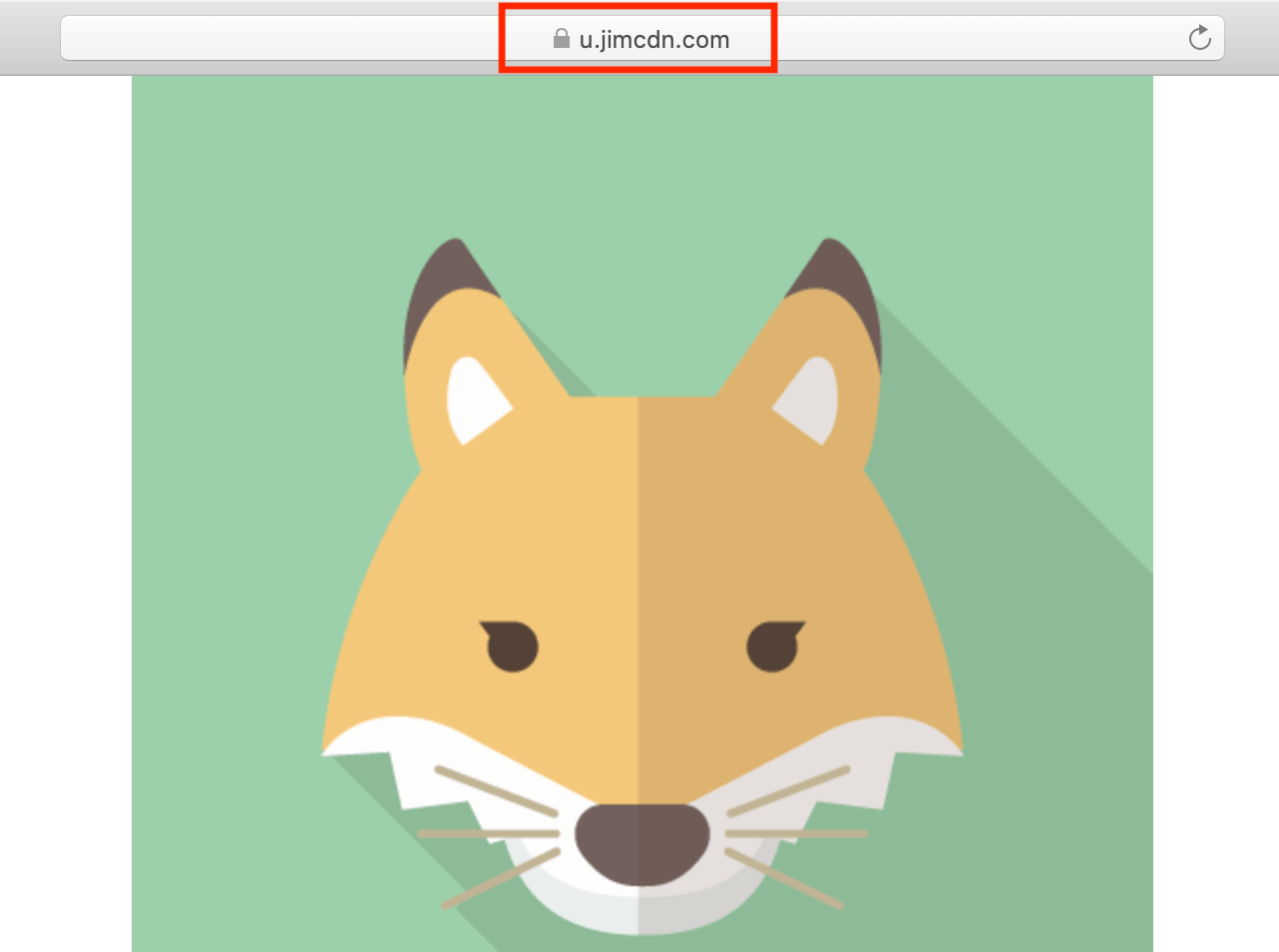
- アップロードしたファイル名をクリックして、画像ページを開いたら、URL(画像へのパス)をコピーします。
- コピーしたURL(画像へのパス)を、手順1で挿入したimg src=" "のクオーテーションの中にペーストします。
- 保存して、完成。
<img src="" style="width: 100%; border-radius: 50%;">





<img src="ここにペースト" style="width: 100%; border-radius: 50%;">

画像の横幅・大きさを調整するには
上記の設定だと、画像の横幅は親要素(画像が入るボックス)の横幅と同じ(100%)になります。変更したい場合は、ペーストしたwidth: 100%;のパーセンテージを変更します。例えば、50%にすると、親要素の横幅の半分になります。
もしプロフィール画像+吹き出しのように、カラムを使用する場合は、100%に設定しておく方が扱いやすいです。カラムの横幅を変更するに伴い、目一杯横広になるからです。
キャラクターが喋っているような「丸い画像+背景色つき文章」
サイト上で画像を丸く処理できれば、キャラクターが喋っているような吹き出し風コンテンツを作ることができます。

Jimdoで背景色つきの文章を設定する方法は「Jimdoウェブデザイン:文章の背景に色をつける」で解説しています。
吹き出し風コンテンツの作り方は「Jimdoウェブデザイン:丸い画像+背景色つき文章で吹出風コンテンツを作る」をご覧ください。





















