もっと見る:jimdo
Jimdoウェブデザイン
リスト上下の間隔を調整する
Jimdoでは、コンテンツ「文章」のメニュー「番号付きリスト」または「番号なしリスト」を使うことで、簡単にリストを設置することができます。
しかし、Jimdoのこの既存機能ではデザインを調整できないという弱点があります。
生成したリストの上下(前後)の間隔を広げたい、あるいは狭めたいという場合には、ヘッダーにCSSコードを記述します。
手順
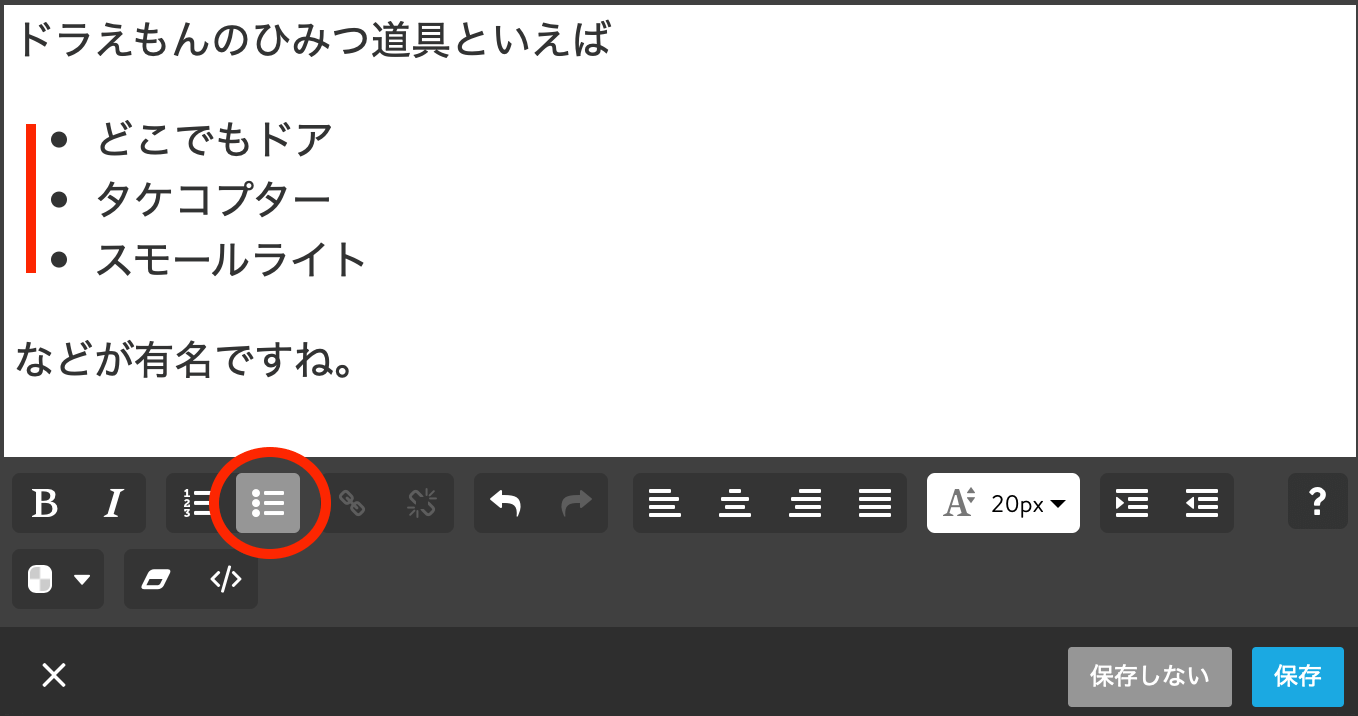
- コンテンツ「文章」からメニュー「番号付きリスト」または「番号なしリスト」を適用します(以下は番号なしリスト)。
- 管理メニューから「基本設定」→「ヘッダー編集」と進みます。
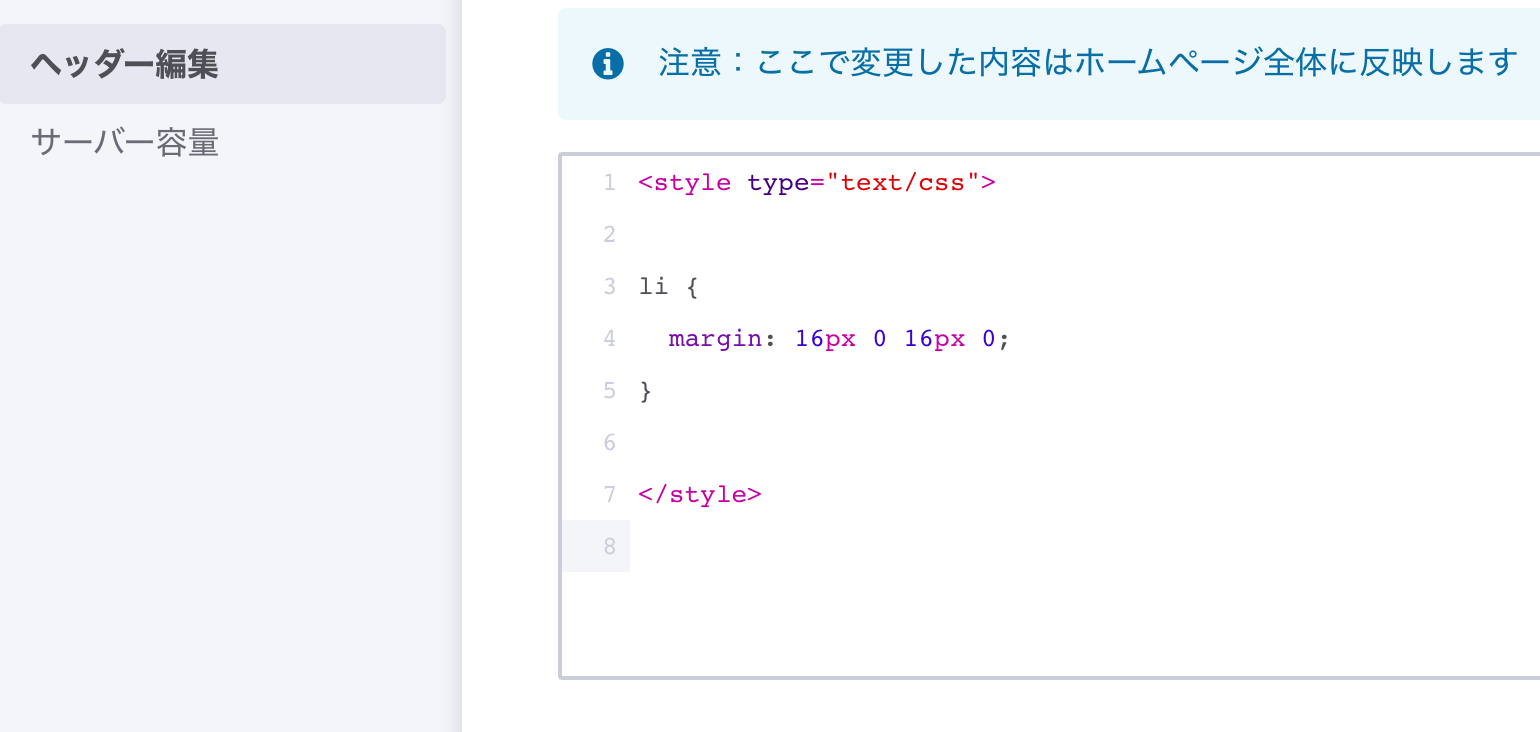
- 下記コードをコピーして、ヘッダー編集画面にペーストします。
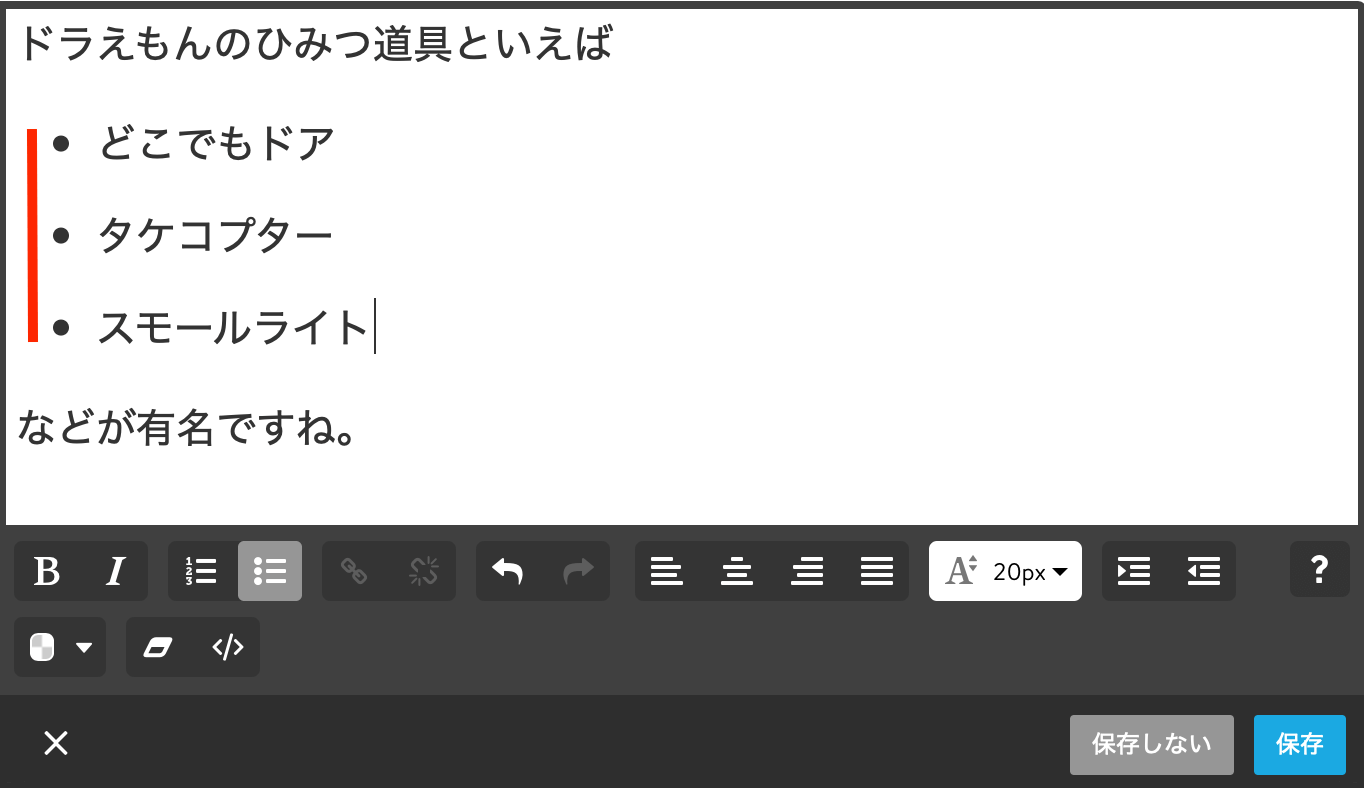
- 保存して完成。

<style type="text/css">
li {
margin: 16px 0 16px 0;
}
</style>
li {
margin: 16px 0 16px 0;
}
</style>


ペーストしたコードの解説
<style type="text/css">・・・</style>でデザインを指定します(CSSコードを入力する)。
liは、リストを作るHTMLタグで、リストに対してデザイン情報を付加することを示しています。
liに対するmargin{・・・・}は、隣接する要素との距離を示し、中で指定する4つの数字はそれぞれ上、右、下、左の距離を示します。
margin: 16px 0 16px 0;のうち、最初の16pxが上部の間隔、次の16pxが下部の間隔を示しているので、これらの数値をいじることで間隔の高さを調整できます。
pxを大きくすれば間隔はより広く、pxを小さくすれば感覚はより狭くなります。なお、通常、上下の間隔は同じ値にしておくと整然として見やすくなります。
marginについては、余白を設定する -paddingとmarginの使い方- で詳しく解説しています。





















