もっと見る:jimdo
Jimdoウェブデザイン
ふりがなを振る
Jimdoのコンテンツ「文章」には、入力した文字にふりがな(ルビ)を振る既存の機能は用意されていません。
しかし、HTMLを編集することで、簡単にふりがなを振ることができます。
複雑に見えるかもしれませんが、次の手順を追って理解すれば、すごく単純であることに気づくと思います。
ふりがなを振る手順
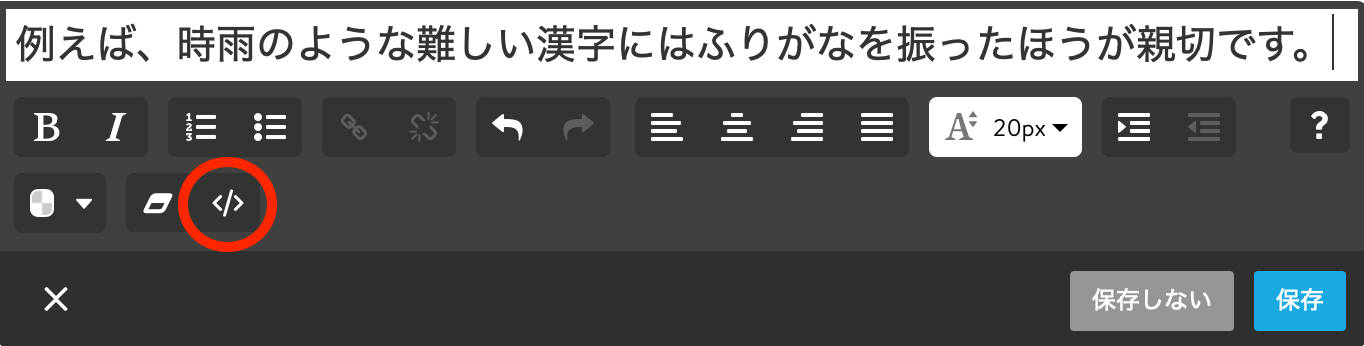
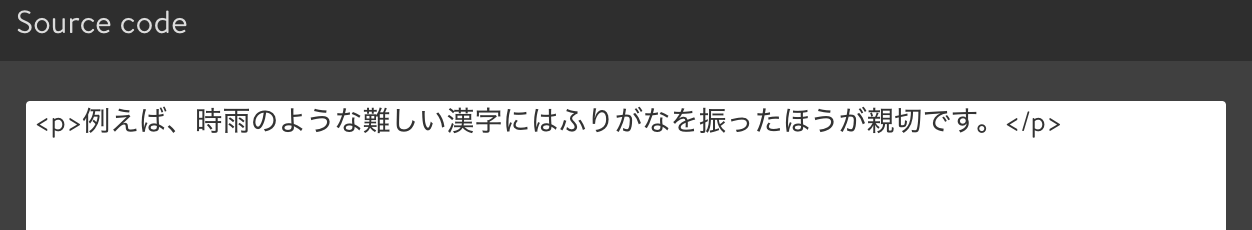
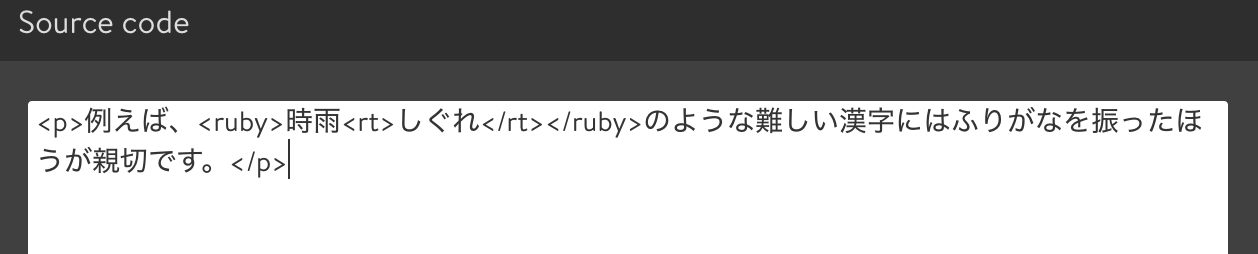
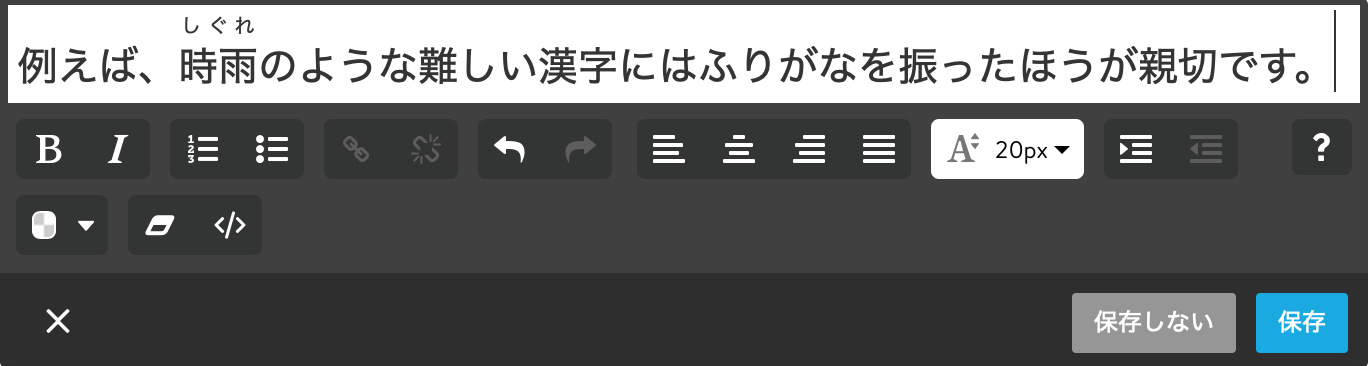
- コンテンツ「文章」で文字を入力したらメニューから「HTMLを編集」を選びます。
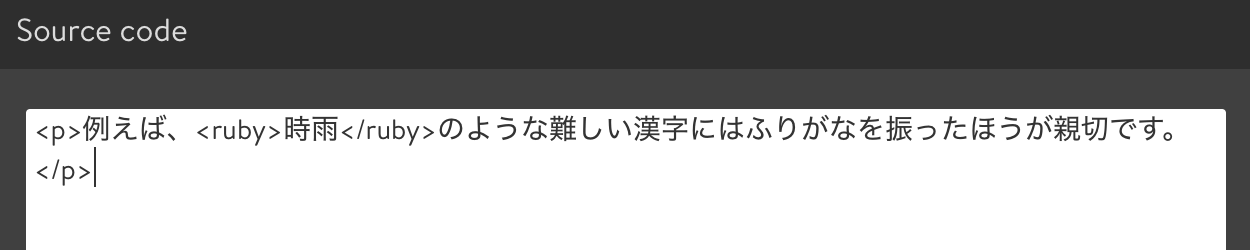
- ふりがなを振る言葉を<ruby>と</ruby>で囲みます:<ruby>ふりがなを振る言葉</ruby>
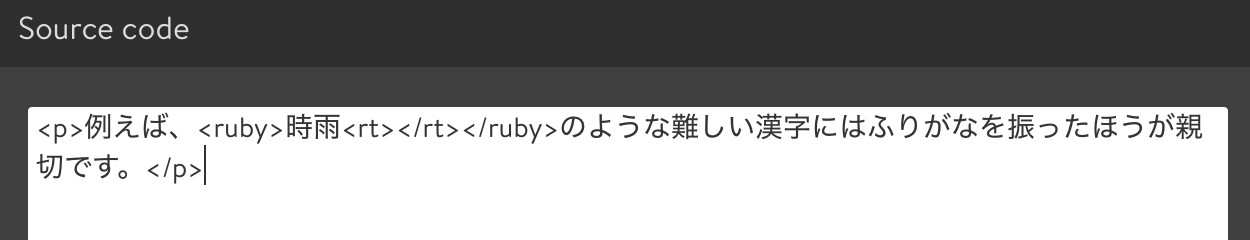
- ふりがなを振る言葉の直後(</ruby>の直前)に<rt></rt>を挿入します。
- <rt>と</rt>の間にふりがなを入力してOKを押して、保存します。






ペーストしたコードの解説
<ruby>xxxx</ruby>は、どこにふりがな(ルビ)を振るのか、範囲を設定します。
<rt>xxxx</rt>は、"Ruby Text"の略で、ふりがなを振る言葉の直後(</ruby>の直前)に置いて、そのタグとタグの間にふりがなを入力します。
見出しにふりがなを振るには
見出しにも同様にふりがなを振ることができます。しかし、Jimdoの既存の見出し機能を使うとHTMLを編集できないので、代わりにコンテンツ「文章」から見出しを作成して、同様にふりがなを振ります。
コンテンツ「文章」から見出しを作成するには、上記例の<p>xxxx</p>を、大見出しなら<h1>xxxx</h1>、中見出しなら<h2>xxxx</h2>、小見出しなら<h3>xxxx</h3>とすればOKです。
Jimdoウェブデザイン:見出しにリンクを設定する で「文章」を使った見出しの設定にもふれていますので、ご参考ください。





















