もっと見る:jimdo
Jimdoウェブデザイン
文字にマーカーで印をつける
Jimdoのコンテンツ「文章」では、メニューにある既存の機能を使って、文字色を変えることはできますが、文字にマーカーで印をつける(蛍光ペンでハイライトする)ことはできません。
ですが、HTMLを少し編集するだけで簡単にマーカーで印をつけることができ、サイトの視認性を向上させることができます。
マーカーで印をつける手順
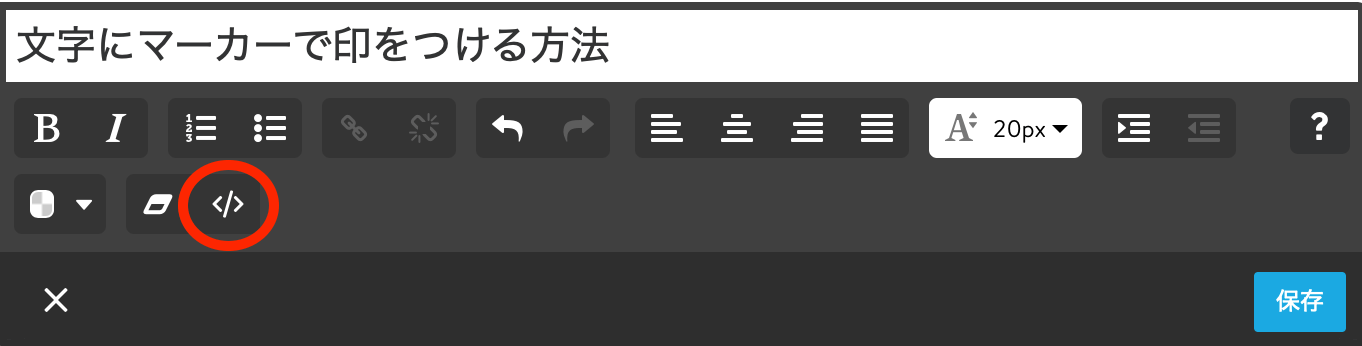
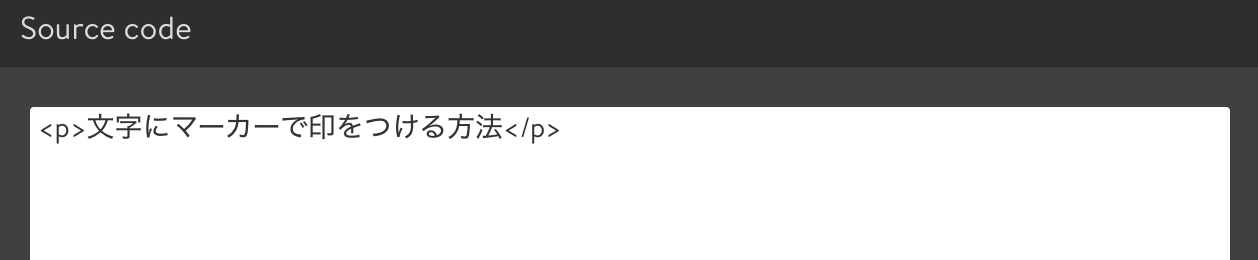
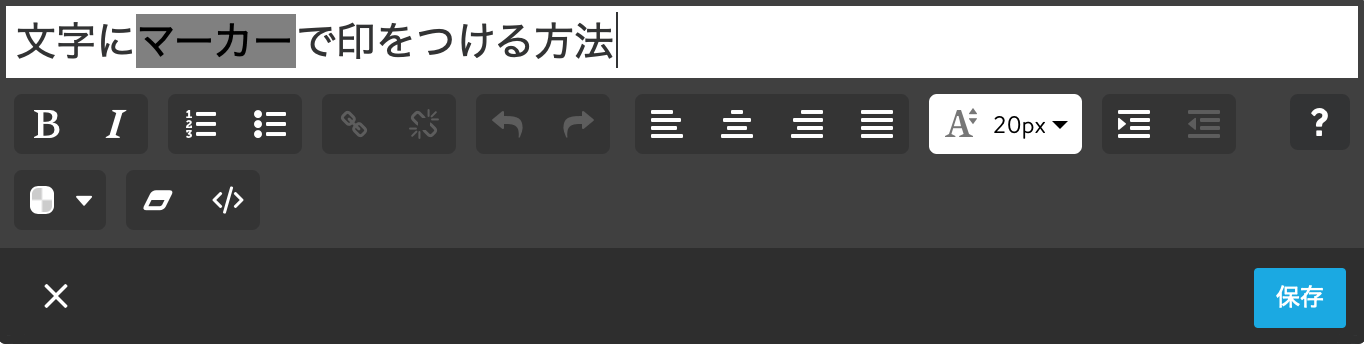
- コンテンツ「文章」で文字を入力したら、メニューから「HTMLを編集」を選びます。
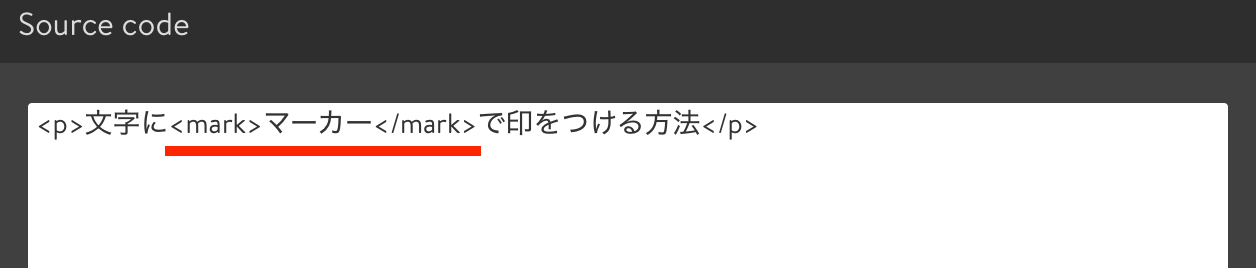
- マーカーで印をつけたい語句を<mark>と</mark>で囲います。
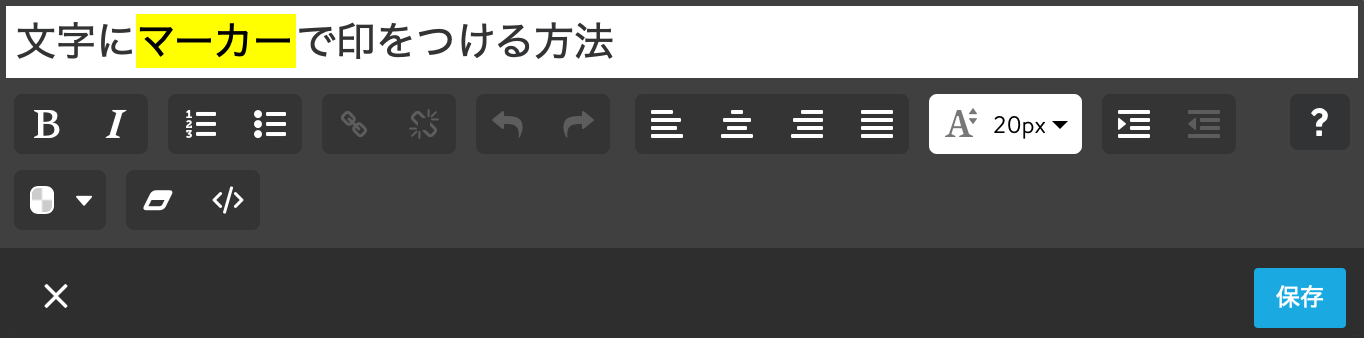
- OKを押して、保存する。
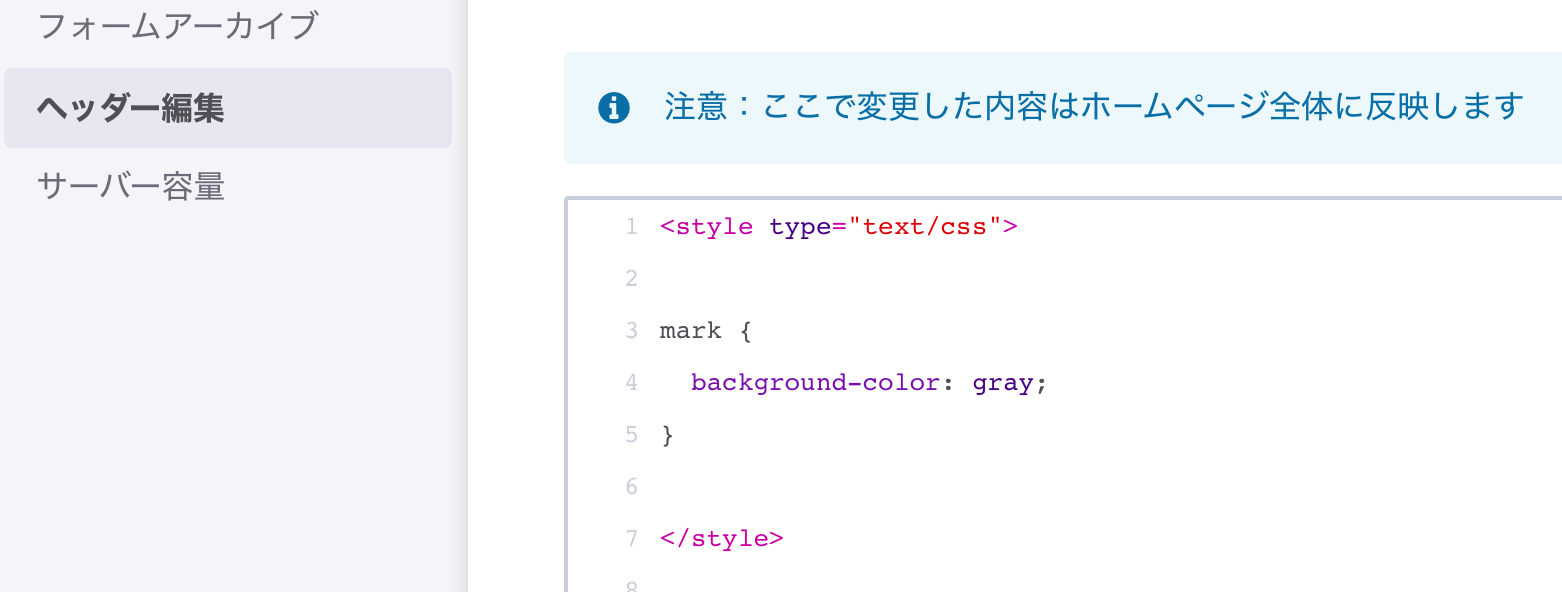
- マーカーの色を変えたい場合は、ヘッダーから指定します。管理メニューから「基本設定」「ヘッダー編集」と進み、下記コードをペーストします。
- 保存完了を押して、完成。




<style type="text/css">
mark {
background-color: gray;
}
</style>
mark {
background-color: gray;
}
</style>


設定したコードの解説
<mark>xxxx</mark>は、字面のとおり、囲んだ部分に対して、マーカー(蛍光ペン)で印をつけます。
ヘッダーに挿入したbackground-colorは、背景色、つまりマーカーの色を指定します。ここでは一例としてgray(グレー)にしましたが、カラーネームまたはカラーコードで好きな色に指定することができるので、適宜変更してみてください(参考:カラーネーム/カラーコード一覧)。
マーカーでサイトの視認性を向上させる
冒頭でもふれましたが、マーカーを適度に使うと、より見やすいサイトになって、ユーザビリティが向上します。
Jimdoの既存の文字装飾機能は、せいぜい太字にするか、文字色を変更するかしかないので(斜体は基本的にアルファベット用です)、ぜひ活用してみてください。





















